Top 18 Creative jQuery Animate Image Kit

ImageZoom is a slider jQuery plugin for image zoom on hover wordpress effect. It has thrid mode of jQuery image effect : inner mode,standard mode and follow mode. It easy to use, you can just use single image set a large image. When you set a large image you view see it‘s 410 faster than other to show zoom view (witch use image load event to get the large image width/height ). Use resized thumb image zoom view when the large image is loading. Option for preload image or not. type:The image zoom mode. bigImageSrc:If Call image zoom on the thumb image and want to zoom with large image set this option. smoothMove:Is the zoomviewer’s image move smooth. preload:Is ImageZoom preload the large image. Default:null (alignTo the riginal image)
showDescription:Is zoomimage auto show image description.$viewer (jQuery element object) The large image show view area.$handlerArea (jQuery element object) The handler view show on thumb image when use standard mode.$el (jQuery element object) image the you have called ImageZoom on it.$largeImg (jQuery element object) The large image that show zoom viewer. changeImage(string,string) : Change the img tag original image src and large image.Other Image Effects Plugins
HoverEx – jQuery image hover animation plugin
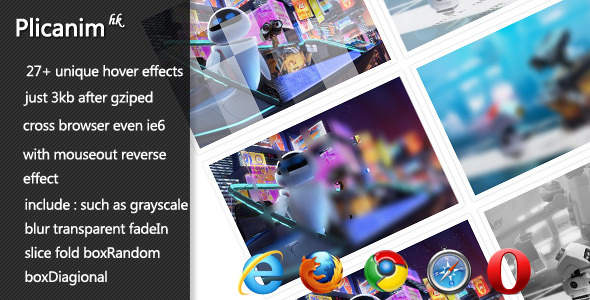
Picanim – jQuery image hover effect pulgin
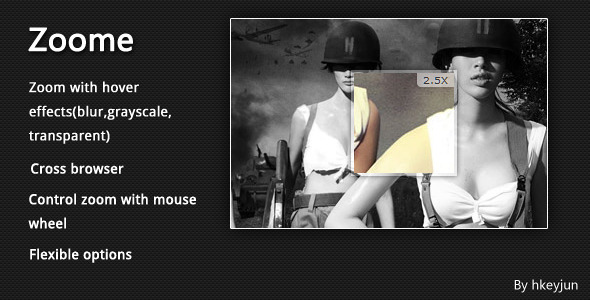
Zoome – jQuery Image Zoom Effect Plugin

jQuery Plugin | Zalki Hover Img
Zalki Hover Img – is a lightbox plugin jQuery for HTML image hover text animations. Supports thirty animation effects jQuery Easing.
3. Zozo Tabs

Zozo Tabs is a user-friendly, fully customizable, responsive jQuery tabs plugin to take any HTML content, including images, video, forms, maps, image slider and galleries display it in a clean organised responsive tabbed navigation. All customization can be handled vijQuery options, HTML5 data attributes and CSS.3 and supports jQuery 1. Improved: All templates/examples and added jQuery as a parameter to the ready method instead of $ to avoid conflicts with other libraries
Improved: Documentation, all options are fully documented and hexample code jQuery HTML5 data attribute usage. Support for lightbox plugin jQuery
CSS3 Transitions – Animation is done CSS3 Transitions jQuery fallback for older browsers, view Animation demo
No Programming Skills Required – It’s dead simple to install using jQuery selector like any other plugin, but using HTML5 data attributes which means no coding required!
HTML Content – Put absolutely any HTML content, images, video, forms, maps, image slider and galleries
Autoplay support Automatically animate through Tabs when visitors arrive on your website with optional stop on hover/click (smart autoplay), view Autoplay demo

General Demo: Image,GIF,YouTube Videos
Load new image with jQuery animate transition (desktop version)
Hotkeys for: Next/Previous Image, Scroll Up/Down, Show/Post Comments, Small Admin Panel, Facebook Connection
If you reload page and you are not connected FB you’ll see the same image
Fancy transition between 2 images jQuery

MetNav is a jQuery navigation menu plugin based Window 8 Metro theme.Supports unlimited content animate inside each menu.Library, where you’ll get jquery.js, jquery.css and one image folder.

Saloon – jQuery Banner Rotator animates your image text slides with jQuery gallery effects of the wide library.What makes thSlider unique is that you not only can animate all the elements (Text, Icons, Pics…) on each slide too.No! It is the typical way of implementing jQuery plugin.Conflictfree jQuery Plugin

Zoome is a jQuery plugin loading animation to help you zoom images hover effect(grayscale,blur,transparent) and you can zoom-in or zoom-out use mousewheel.note:the grayscale and blur effect used canvas(in modern browser),if your thumb image(image the will be add blur or grayscale effect) cross domain effect will not work,because canvas can not use getImageData method with JavaScript image carousel images.

This uses power JQuery to select DOM Elements and Greensock Animation Platform (GSAP) v12 for the really crazy fast animation and sequencing. You can animate almost any CSS property of DOM elements including border, color, percentages, opacity, cool transforms like skewX, skewY, scaleX, scaleY, rotation, x, and y. Simply animate only properties you need to one or more DOM elements. This great feature provides a flexible way animate graphical objects in Canvas element. ImageSlicer uses CSS to conveniently slice animate images just by setting the number of rows and columns in the XML . Combined with timeline sequencing, it creates cool image slice transitions.

It’s driven by Animate. Both image and text’s support ease in and ease out animation.jQuery OneByOne Slider Plugin:

HoverEx is a plugin slideshow jQuery for zoom jQuery image hover animations.It also support for HTML image slider slider effect.You can use it create unique animated effects effortlessly without any knowledge of jQuery.Build in 8 animate queue,and you can
Image Slider Support.All the animations are supported with image switch aniamtion.Other Image Effects Plugins
Picanim – jQuery image hover effect pulgin
Zoome – jQuery Image Zoom Effect Plugin

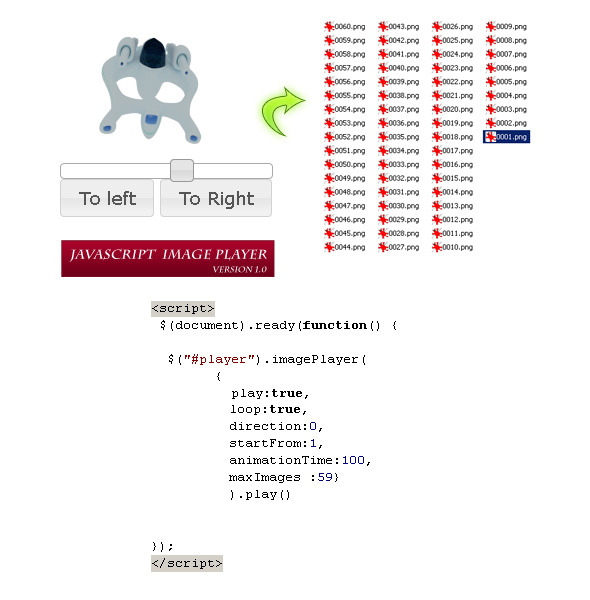
as long as the names are consecutive player will auto detect the number of 0 image has and the path to folder where images are stored. player can play images backwards,forward or the user cand drag slider to animate. Thplugin extends jQuery and is zoom image on hover using jQuery ui.
14. jQuery UI Modal

jQuery UI Modal plugin jQuery UI.Plugin for jQuery UI .Image support.CSS3 animate support.

Responsive KenBurner Slider jQuery Plugin
Responsive KenBurner Slider jQuery Plugin is the premium way using slider in your website.Responsive Function Extended with Proportional Image Resizing function.And do not forget that you not only can animate your picture transitions and the Ken Burns Effect but the elements (Text, Icons, Pics…) on each slide too. Image and Thumbs fully resizable
jQuery Conflict free plugin
2 Pictures are used for Hover-Effects, so you can build every effect you wish (blur, greyscale…) with your favorite image tool
No! It is the typical way of implementing jQuery plugin.

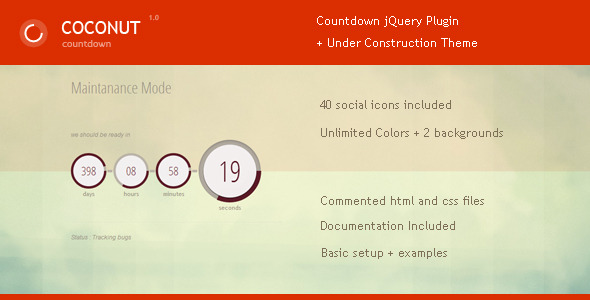
countdown is a jQuery slideshow plugin that comes with many powerful features, template its very easy to skin with any image or color.jQuery Plugin
40 dark light icons social media + buttons plugin animate them

0 jQuery Image Zoom Plugin
Simply the most lightweight and simple jQuery image animation Zoom Plugin.The lightest jQuery Zoom plugin in the world – at only 1Kb(min)!

MetTile is a slider jQuery plugin add different custom Metro UI Tiles on your website.Supports unlimited content animate inside each Tile.Library, where you’ll get jquery.js, jquery.Updated new option for the wordpress image slider (MetTileFour).